CSS merupakan kepanjangan dari Cascading Style Sheets... "truz kenapa??..." kata si pembaca... :) CSS ini merupakan salah satu bagian terpenting dalam pembuatan web...
Dengan CSS kita dapat dimudahkan dalam mendisain bagian perbagian (element-element atau tag-tag yang ada pada html contohnya "div", "a" dll) yang terdapat pada halaman web kita...
Dalam membuat css kita harus membutuhkan file yang berisikan tag-tag html... sehingga css tidak dapat dipisahkan dari html...
Terdapat 2 cara untuk menuliskan dan menghubungkan css dengan html yaitu seperti tulisan dbawah namun sebelumnya kita
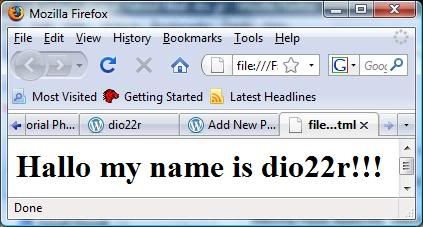
- menjadi satu file dengan file html (cssdio22r1.html). caranya sebagai berikut... ketikan atau copy script html yang ada dibawah ini pada notepad atau notepad++ kemudian save dengan nama "cssdio22r1.html"... isi dari file html tersebut adalah sebagai berikut
<html>
<head>
<style>
h1 {
font-size:20pt;
color:blue;
background-color: grey;
}
</style>
</head>
<body>
<h1>Hallo my name is dio22r!!!</h1>
</body>
</html>
<head>
<style>
h1 {
font-size:20pt;
color:blue;
background-color: grey;
}
</style>
</head>
<body>
<h1>Hallo my name is dio22r!!!</h1>
</body>
</html>
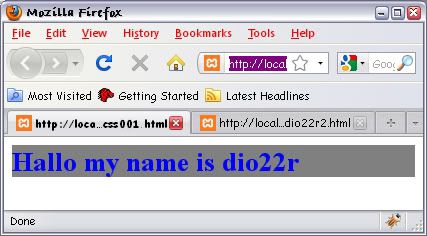
- memisahkan css dari html menjadi sebuah file css sendiri (cssdio22r2.html dan cssdio22r2.css). caranya sebagai berikut... isi dari kedua file tersebut adalah sebagai berikut yang pertama adalah file html dan yang kedua adalah file css dan jangan lupa untuk menyimpan css dengan nama seperti yang tertulis pada file html href="......css" ...
<html>
<head>
<link href="cssdio22r2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Hallo my name is dio22r!!!</h1>
</body>
</html>
------------garis pembatas yang atas adalah isi file html dan yang bawah adalah isi file css---------------
h1 {
font-size: 20px;
color: blue;
background-color: grey;
}
dibawah ini merupakan screen capture tampilan dengan menggunakan css (kiri) dan tanpa menggunakan css (kanan)....


mungkin itu dulu ya kali ini... tunggu posting berikutnya... oke deh GOD BLESS...

No comments:
Post a Comment