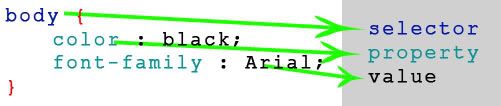
dalam penulisan syntax dari css mempunyai struktur penulisan yang terdiri dari 3 bagian dasar yaitu selector, property, value dengan susunan seperti gambar berikut:

dalam gambar tersebut juga terdapat pula tanda {} (kurung kurawal), : (titik dua), dan ; titik koma)
- selector merupakan tag atau atribut dari html yang akan diberikan style (menunjukan apa yang harus diberikan style tersebut.
property merupakan style-style yang akan diberikan pada html. misal font-size, color, margin, dll - value merupakan nilai dari style-style tersebut misal color:black, margin: 2px, dll
- { } (kurung kurawal) merupakan tanda yang digunakan untuk mengapit style-style misalnya: selector {style1: value1; style2:value2; style3:value3}
- : titik dua merupakan pemisah antara property dan value missalnya styel1: value1;
- ; titik koma merupakan penanda berakhirnya satu style seperti halnya pada bahasa C atau java menggunakan tanda ; pada setiap akhir dari suatu perinta misalnya style1: value1; style2: value2; merupakan 2 style walaupun terdapat dalam 1 baris.
css tidak mempermasalahkan baris baru, css juga bisa dibuat hanya satu baris saja untuk semuanya namun agak susah dalam pembacaan dari segi manusianya, bisa juga di buat baris demi bari, yang penting tandanya harus jelas...
oke deh sampai sini dulu ya teman-teman yang saya sharekan... GOD bless...

This comment has been removed by a blog administrator.
ReplyDelete